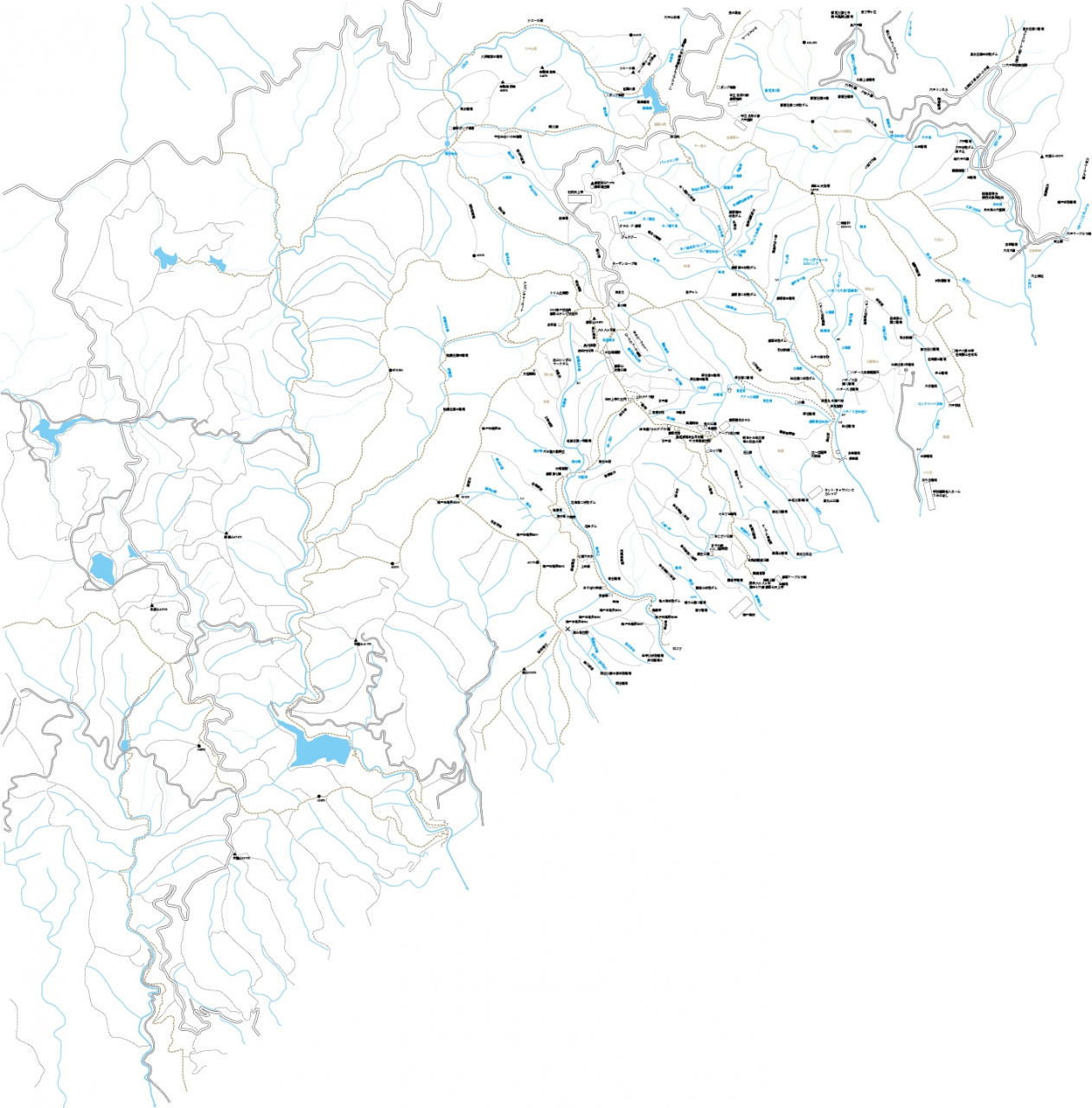
まだ試作段階で改良の余地はあるものの、例えばこんな地図はいかがでしょうかということで作ってみました。「摩耶_長峰山詳細登路図」。(なるべく忠実に再現したつもりですが単にMuscleの歩いた場所を個人的にまとめたものなので、各々詳細は保証できません。ご了承ください。「記録の付け方」の1つとして読んでくだされば幸いです。
下準備
-
- 手持ちのアドビイラストレーターCS6を使ってチマチマとベースとなるマップを作る。
- WEB用に展開できるように“記入した文字や作ったパーツを選択し、属性からイメージマップのURLを与えて”おく。
- イラストレーターのアートボードサイズはPCで大きく表示させるため2000ピクセル×2500ピクセルにしてみる。※1920ピクセルでも良いかと思う。
※文字については水平・垂直で配置する方が良いことがわかったのでそのようにしています。1.のベースを作るのがある意味アナログなので少々手間だけど、できてしまえば、新たに歩いたところ、または間違いがあったところを更新しデータを差し替えていくだけで作業時間はさほど掛からない。
印刷を想定したPDFバージョン
基本的に印刷も想定した地図なので、JPGは不向き。というわけで、作成したイラストレーターデータをPDFで一旦保存する。別途サムネイル用にJPGデータ(後述)を使う。JPGをクリックするとPDFデータが開くように設定する。できたのがこれ。※等高線を入れると一気にデータが重くなるのが難点。しかし等高線を省くとそれはそれで微妙か…。※ルート、名称など初期段階から追加・変更しています。

※イラストレーター上でなくともAcrobatを使ってこのPDFデータの各文字、あるいはパーツにリンクを貼ることも可能。がしかし、少なからずルートが増えていくため、元のイラストレーター地図を更新すると、PDF上では別途リンクを“一から”作り直さなければならない。それはあまりにもアホらしいので却下(イラストレーター上では上書きされていくので問題ない)。
WEB用に展開する
ここからがある意味本番。作ったデータをWEB用に展開する。手順としては…
- イラストレーターのデータをJPGで書き出す。「各アートボードごと」「JPG形式」「カラーモードRGB解像度72」「イメージマップ-クライアント側」とする。※解像度は上げたいところだけど、72dpi以外だと座標が崩れる
- データを書き出すと任意の場所に.jpgデータと.htmlデータが保存される。※htmlが指定しているイメージソースはそのjpgなのでサーバーにアップする際はアップされた画像のURLに変えておく必要がある。
- ここから別途.htmlデータを編集する。基本的には何もしなくても良いんだけど、任意のリンクを「小窓」で開けるようしたい。生データの「href=”#”」の部分を「a href=”#” onclick=”window.open(‘#’のように変更する。※数が多いのでなるべく一括変換を活用する
アップしたJPGデータはPDFのサムネイル表示用に別途流用。htmlデータについてはボタン式にしてもいいし、トップメーニューなどに貼っておくのも良いかも知れない。お好きなように。例えばボタンなら下のような感じ。
岩などのオレンジ色の文字・滝などの紺色の文字は写真に、文字の先頭の◉印はでパノラマビューに、▶印はYouTubeに、それぞれ小窓でリンク。 尾根・谷筋は山行記録(ヤマレコ含む)にリンクしています。
リンクする写真についてはしっかりキレイなものを撮り直したいところ。

上のように好みによって気が向けばカラーリングなど装飾を楽しんでも良いかも知れない。Muscle的にはシンプルなのが好きだけど。データを足すごとに容量が重くなるので要検討。
しかし改めて見るとまだ歩いていない空白地帯があるなぁ。まだまだ行けそうなところは多い。がんばろ。

そのうち再度谷あたりまでは作ろうかなぁと思って、踏査済分の線だけ引いてみている。しかし思い出してみると、生田川の西側はそこまで絵になるような道はないなぁ。まぁ気長にいこう。





この記事へのコメントはありません。